MemberHub
In January of 2008, I began working with Matt and Loren Harrell (a father and son team from Raleigh) to build a social membership management app for organizations like churches, preschools, and fitness clubs.
I was the lead designer of the application and was responsible for the UX and visual design.
“One major contributing factor to the success of MemberHub is its ease of use. This was brought about largely by John’s beautiful and intuitive design.”
—Matt and Loren Harrell
Early prototypes and mockups
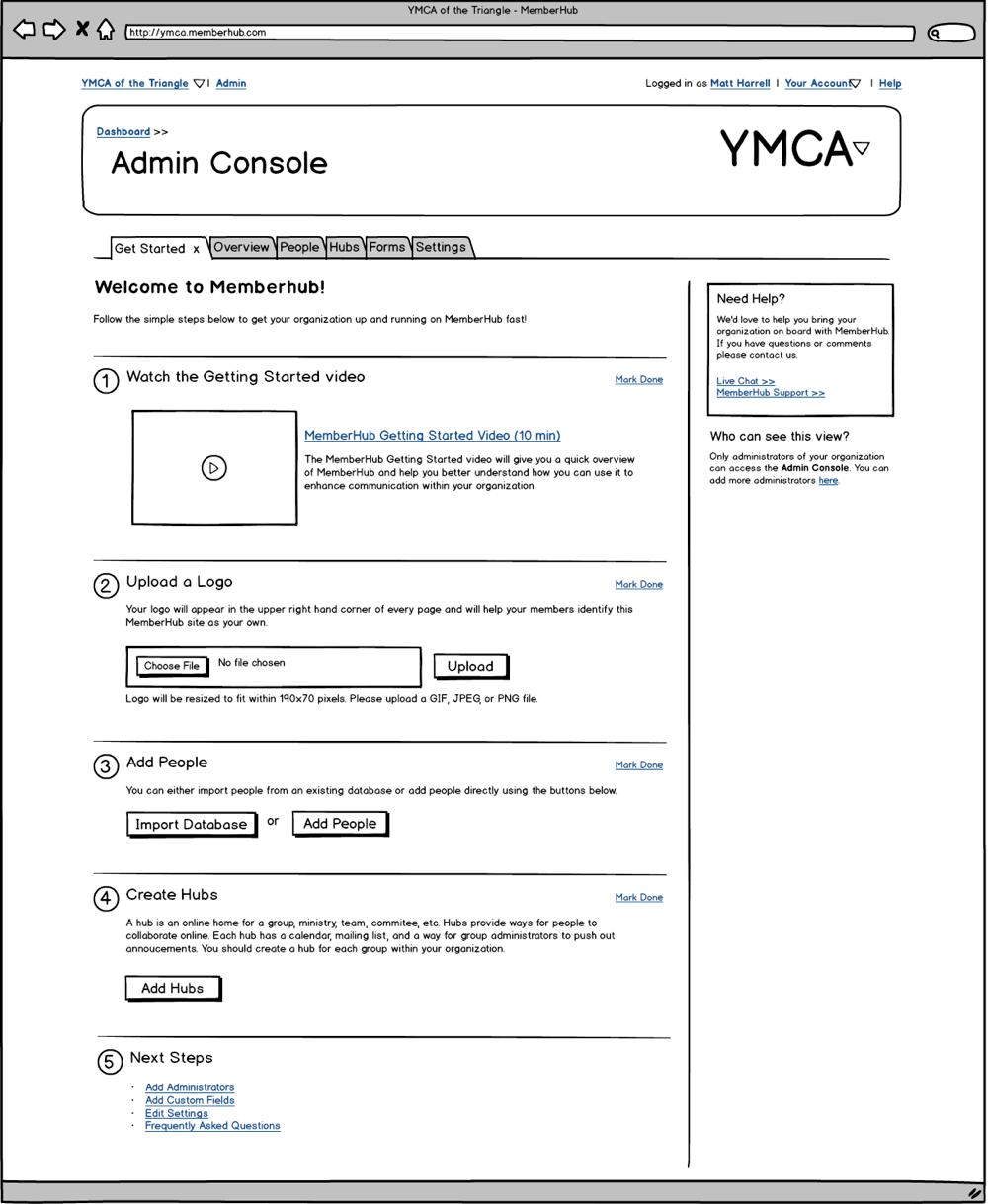
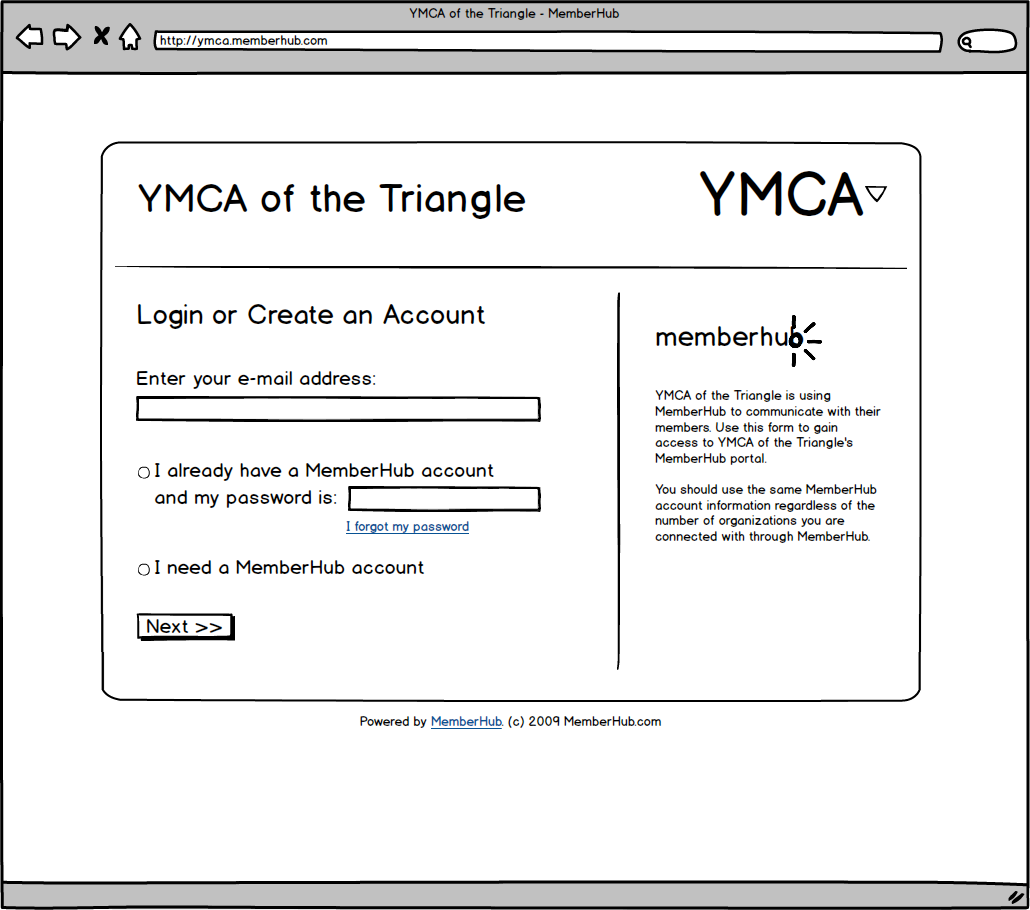
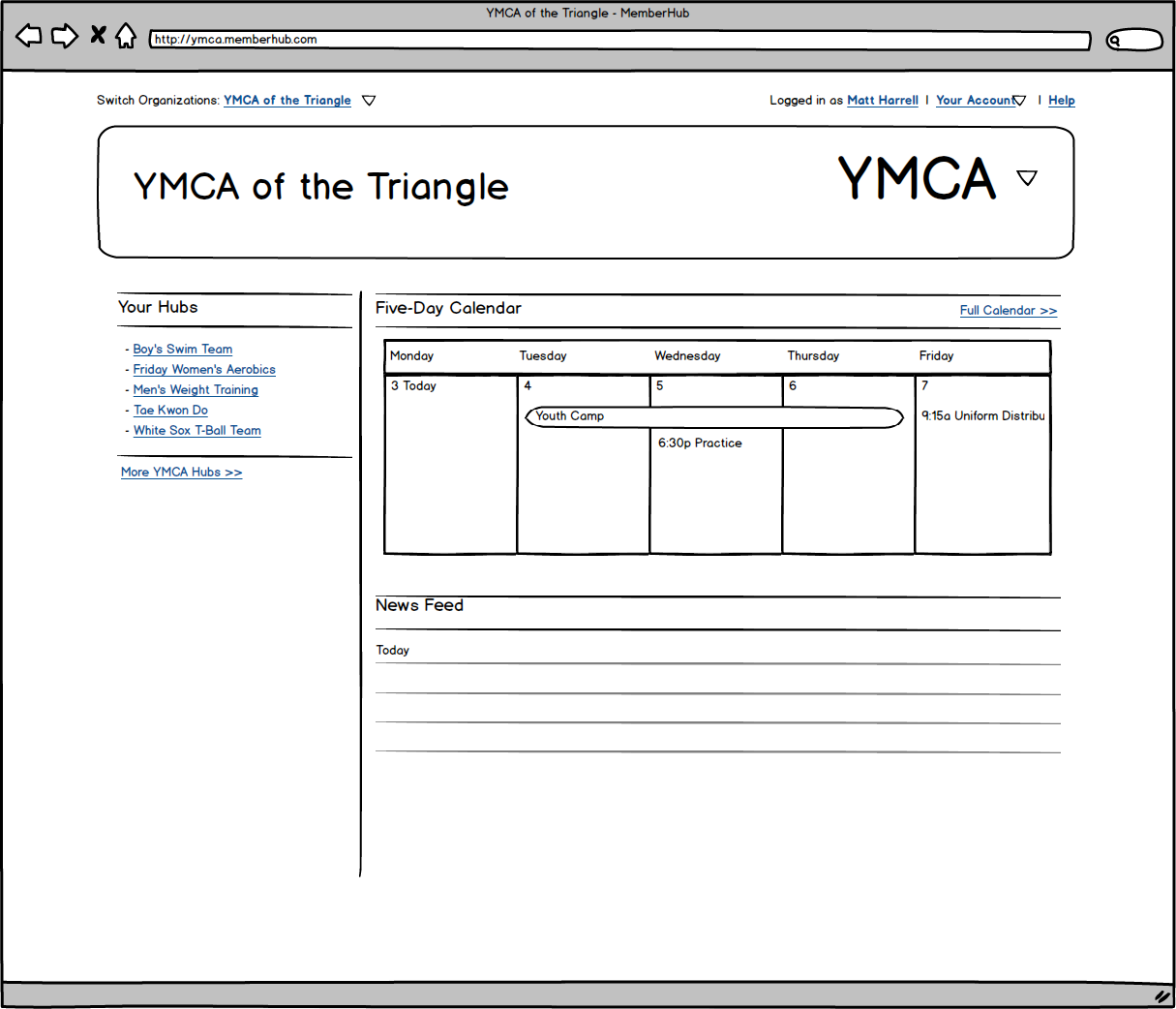
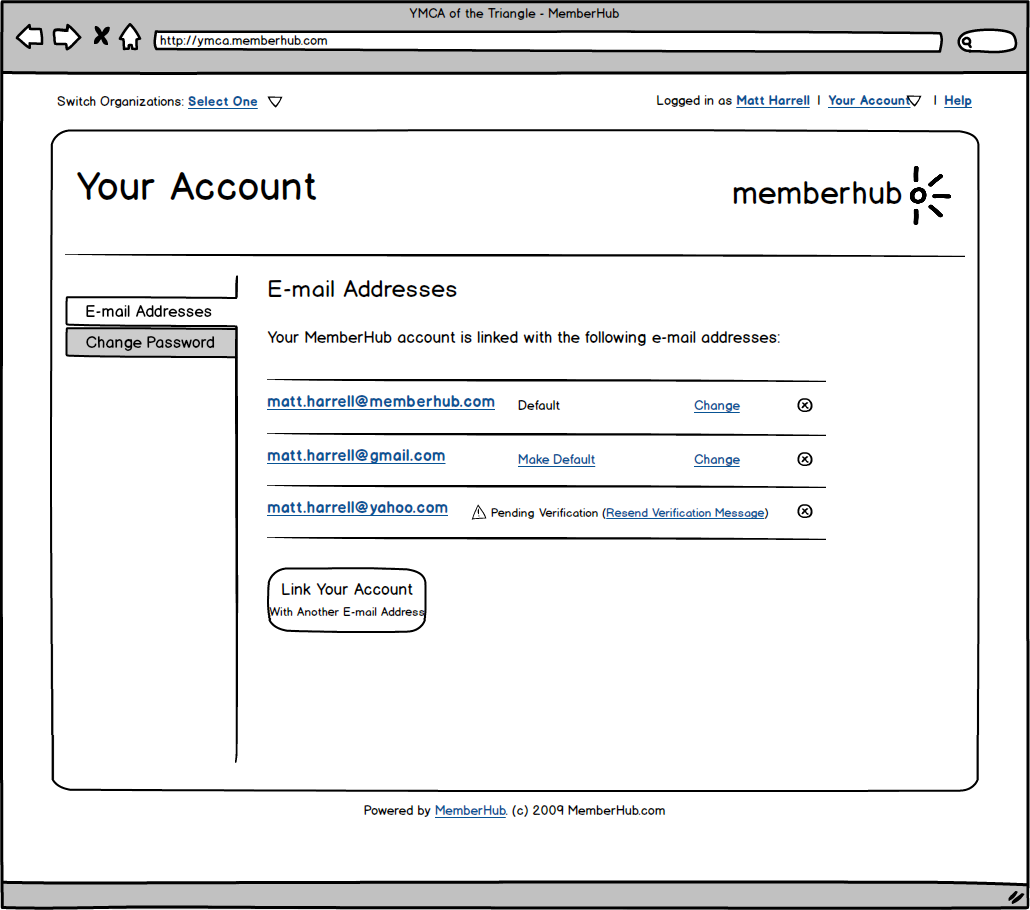
Much of the application was prototyped in HTML before we spent significant resources on development. This gave us the ability to get a general feel for features before we built them.
Each feature started off as a collection of user stories. We would collaborate on the whiteboard to get a general understanding of the features and then I would spend some time sketching out complete flows on paper or with Balsamiq Mockups.
I would then prototype the feature in HTML, CSS, and JavaScript trying to reuse as much of the existing styles and components within the application as possible. When a new component was required I spent time in an illustration program (Macromedia Fireworks) working out the specific look and feel.




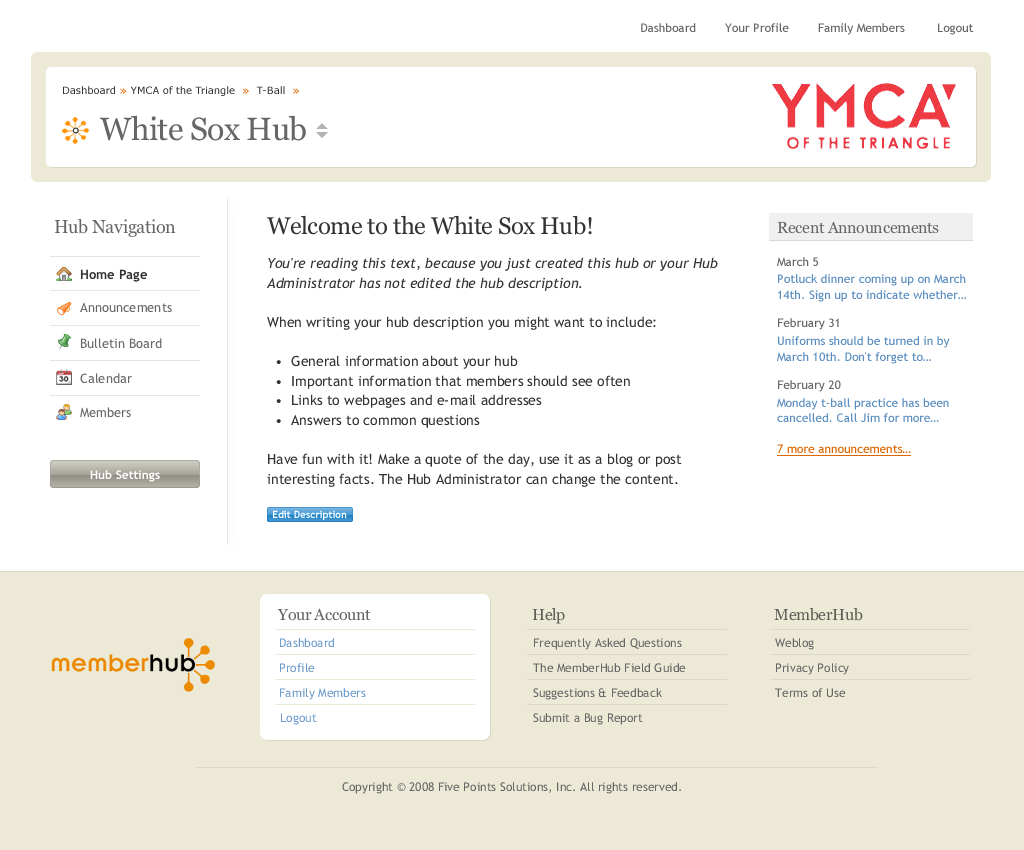
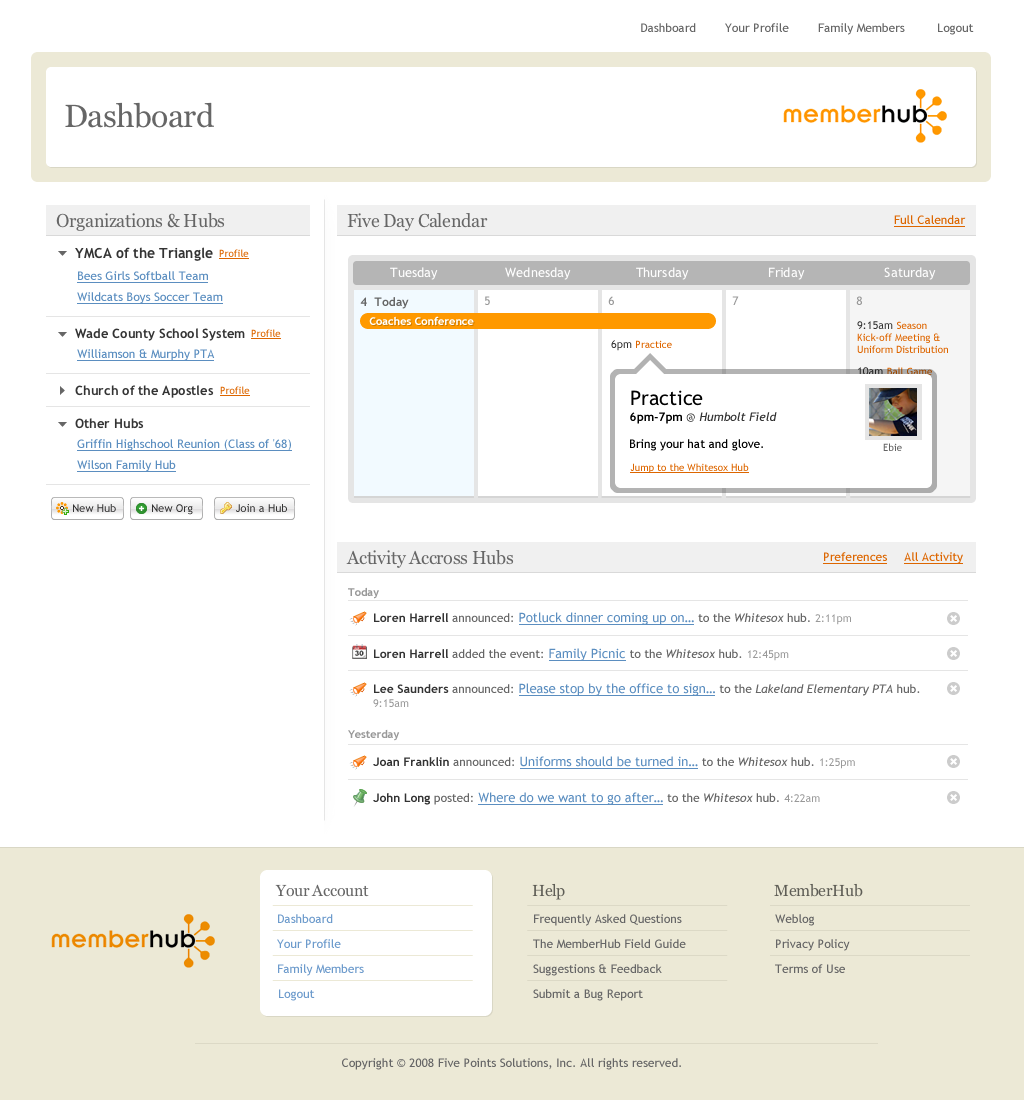
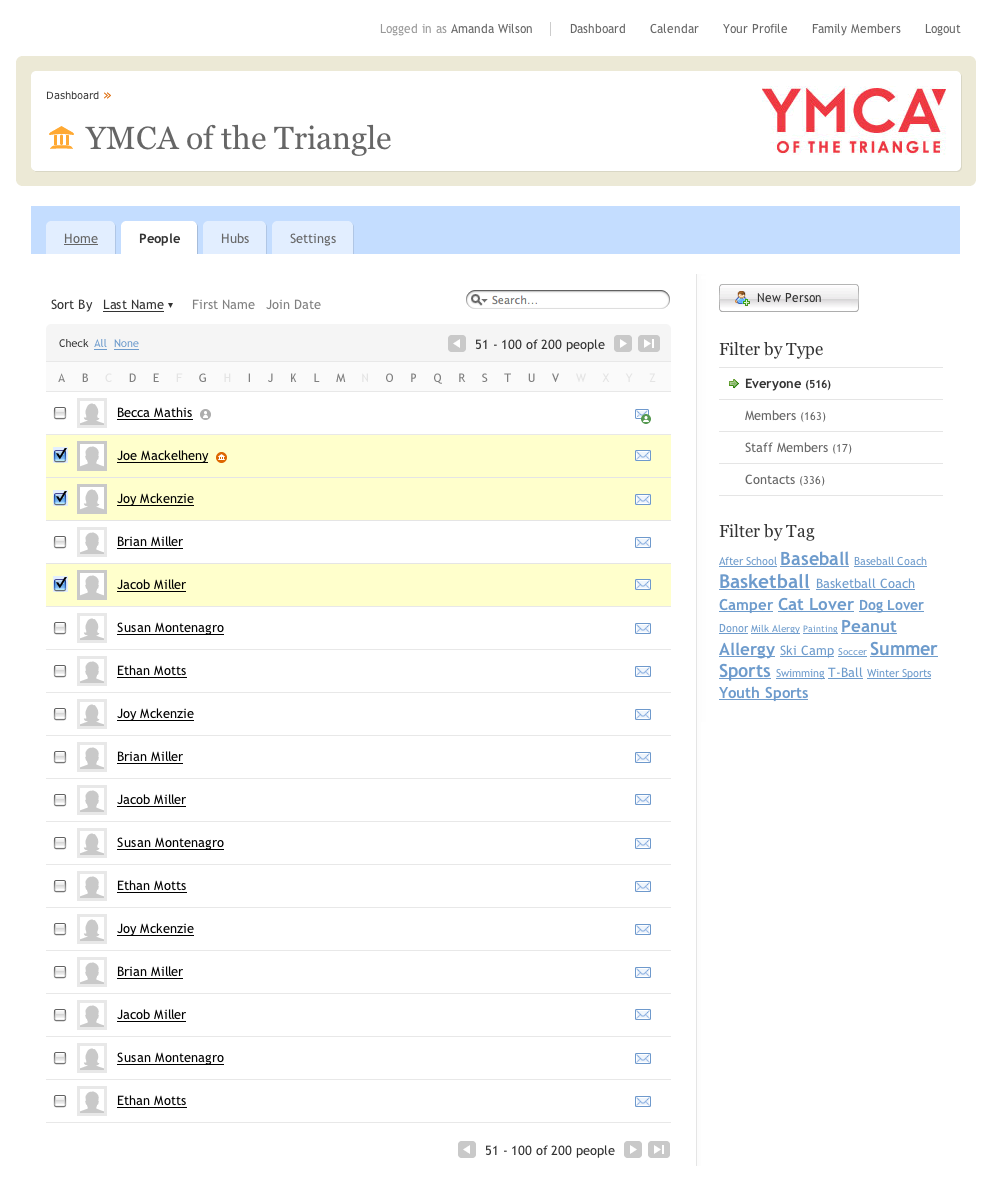
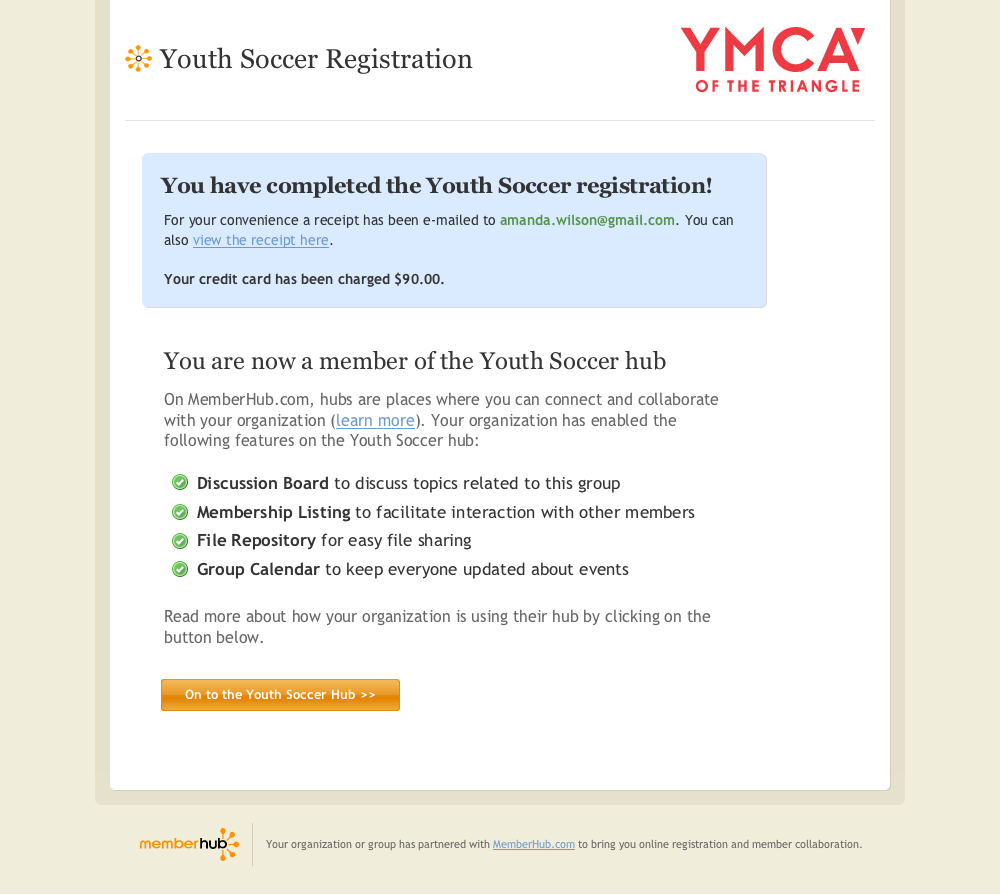
Visual design
When Loren and Matt came to me to work on the design MemberHub, they had already worked closely with another designer on the MemberHub brand and logo. Some work had been done on the application itself, but it was preliminary. I picked up where he had left off fleshed out the visual design to fit more closely with the evolving vision for the application.
The desire for the visual design was that it be neutral enough that an organization could brand their hubs and events within the application without feeling like the MemberHub brand was dominating. A neutral tan color was used for backgrounds and borders and orange accents gave a subtle nod to the MemberHub brand.
Development
The application was programmed in Rails by Adam Williams. (Adam and I freelanced together under the alias, Recursive Creative, for a time.) Adam took the HTML, CSS, and JavaScript from the prototype, and copied them into the Rails application where he brought them to life. I was available as needed to help debug the styles and JavaScript.




As of the Summer 2016 MemberHub has become the leading online communications tool for schools to enhance parent teacher communications and increase parent engagement.
